Voice Application
Third Space.
Creating Social Soundscapes in an Asocial Time.
Third Space was created to address the growing number of people in socially isolated settings by recreating soundscapes of places where people gather to work and connect - such as a coffee shop, library, or an office.
You can try it out now on any device with Google Assistant by saying:
“Ok Google, talk to Third Space.”
The Role.
Product Designer
-
Product Design / Research / Facilitating Workshops / Idea Jam / Conversation Flows / Sound Design / Prototyping / Branding / Web Design
The Clients.
Where We Start.
Project Libre.
Third Space was an offshoot of a Project Libre.
Project Libre aims to collaborate with the Toronto Public Library to create a library voice assistant which would be useful for library users.
As part of our initial collaboration with the Library, we had...
16
in depth interviews
with library users
30+
patrons were participated in ideation workshop
200+
ideas from the patrons during the workshops
18
final concepts based on its impact and effort
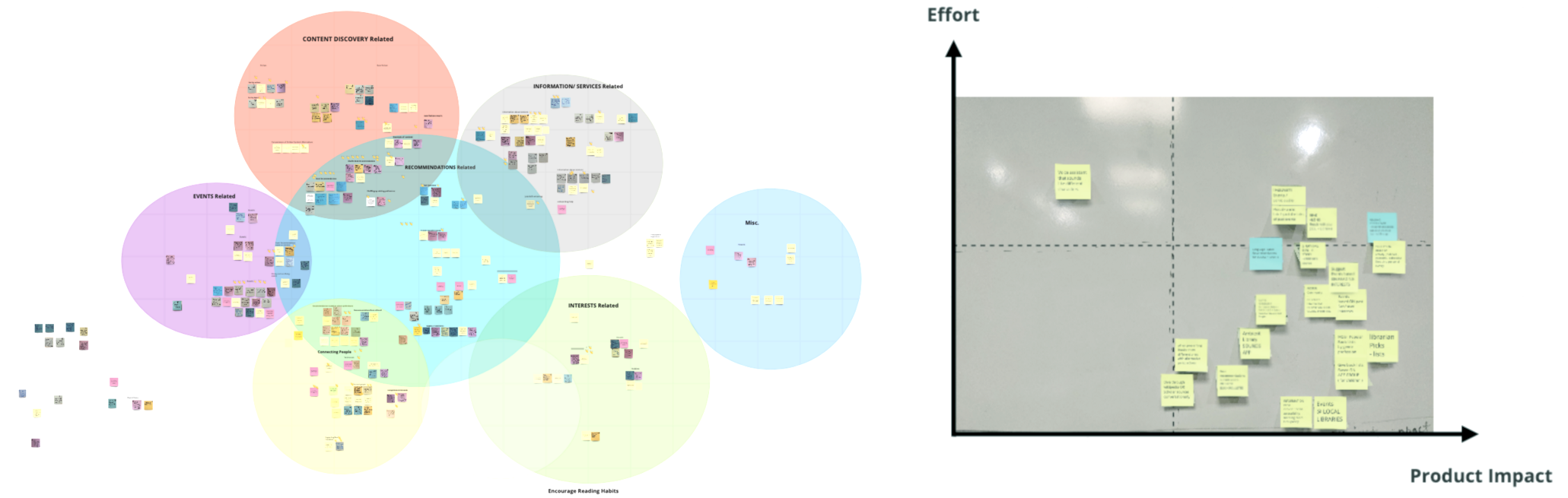
200+ ideas narrowed down to 18 and then put on a Prioritization Matrix.
…And then the Pandemic happened.
We recalled some of our interviewees had mentioned the desire to go to the library to find the right environment to focus or work.
“I use the library a lot, especially in school for the environment, the space of quietness.”
How might we...
help people feeling isolated and working from home feel a sense of connection with others in a familiar workspace.
When COVID-19 hit, it quickly became obvious that things couldn’t continue as they had before both in the world at large and amongst our team. The social isolation both in our work and our social lives, was a common conversational thread. As such, that one idea we had suddenly gained a much higher potential impact.
A few of us tried listening to similar soundscapes ourselves. It was a stunning experience, after weeks of lockdown, to listen to the sounds of a library, or of festivals, or of children playing in a park. We had forgotten how important being in a social environment could be.
With these impactful experiences combined with the relative ease of development (or so we thought), it struck us a quick win for our first app for library users.
Goals.
01.
Help those who were having trouble working and focusing whilst in isolation.
02.
Convey a sense of social presence.
03.
Make it simple/straightforward.
The Research Activities.
Interview
Competitive Analysis
Digital Archeology
Benchmarking
What we heard.
I used the library for co-working. I can focus better than when I'm at home because of being in a different location.
- Ruth
What we read.
On the web and mobile apps, we found several web-based ambient-sound generators and mobile apps and Youtube channels that played relaxing soundscapes. We were pleased to see the overwhelming response from commentators that seemed to validate the value of these kinds of soundscapes. In fact, we were among them.
What we found.
Before we went any further, it was incredibly important for us to spend several days investigating what was already out there to see if what we were pitching was viable.
On the Alexa Skills and Google Action directories, we found a tremendous amount of audio generators- however almost all of them were targeting things like relaxation or meditation.
A crowded audio generator market amongst Alexa Skills and Google Actions.
Pivot: Going beyond the library
While we based our initial ideas around taking people to different library soundscapes around the world, we realized two things:
Sourcing long-form quality audio would be difficult particularly from a multitude of libraries during a pandemic.
One of our design goals was to broaden people’s exposure to a communal environments. This was not exclusive to libraries.
Even in our interviews with patrons, we learned that “a good place to work” meant different things to different people and that a library was only one option. As such we decided to also include other social places people go to work and focus. We settled on a coffee shop, a library, and an office for our MVP.
Value Proposition.
Conversation Mapping.
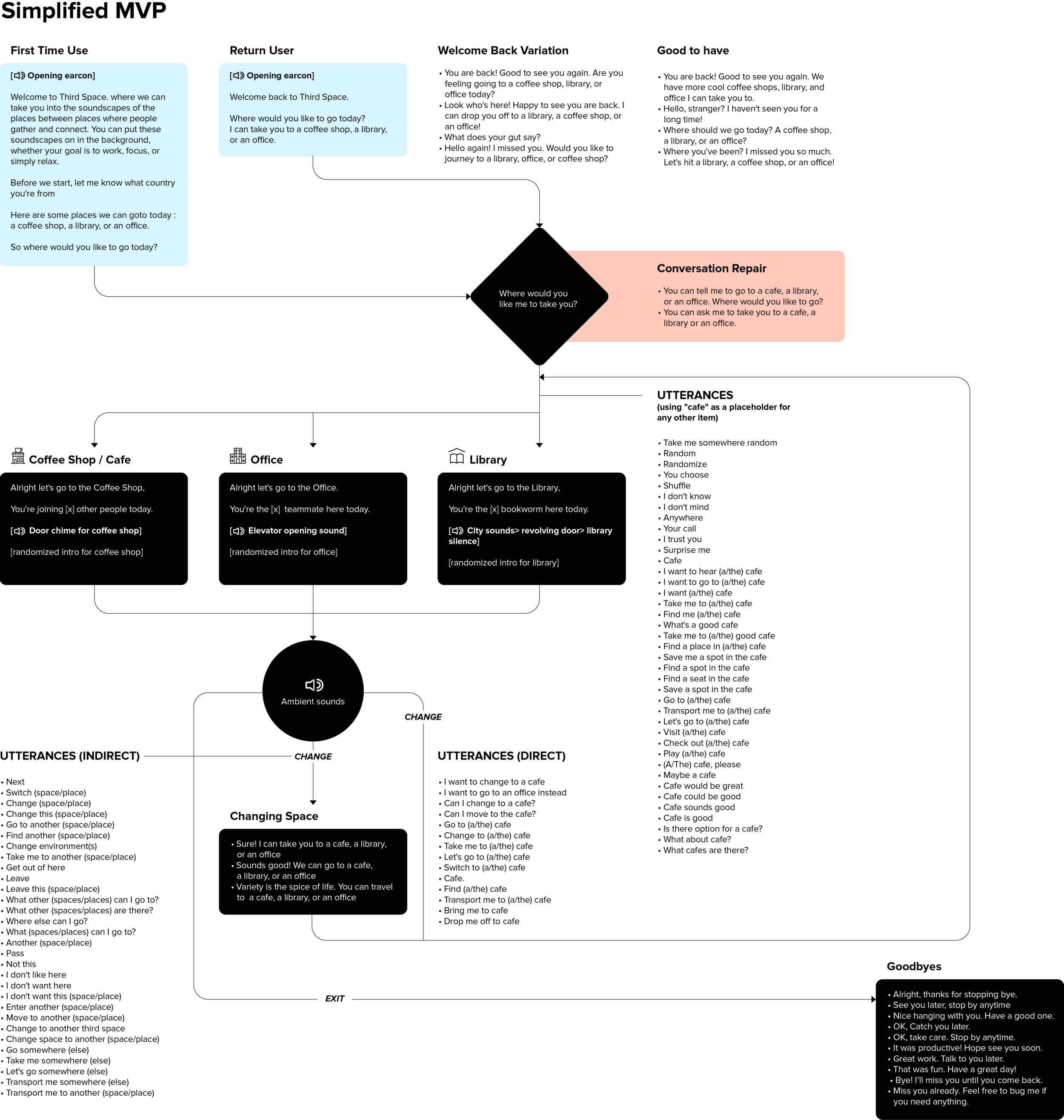
Throughout the process, we had been mapping out the flow of conversation between the user and the action. We had originally started with sample dialogue prior to our pivot. As the idea came to focus, our team went through several drafts before arriving at a final Conversation Map. We tried to accommodate as many different responses as possible, as is the brute-force nature of designing voice applications today. For example, accommodating for 100+ ways one might want to ask to go to a coffee shop.
Conversation Design.
Using Pre-recorded Dialogue.
Convey a sense of social presence
The Calm action was brought up as an example of action that used pre-recorded dialogue as a way to humanize the experience. We asked one of our team members to record a large chunk of dialogue from our Conversation Map. We all listened to the version and felt confident in going all-in with pre-recorded dialogue.
Joining Others in a Soundscape.
Provide a sense of the presence of being able to drop into the middle of other peoples’ live in real-time by letting users know how many others were “joining” them in these soundscapes.
We started by digging through Google’s documentation to find out if this was even possible. One option was that we could ask the user permission to share personal details, but in the end, we found a solution that put up the least roadblocks that simply allowed us to count the number of times people would ‘visit’ a soundscape, without asking for any personal information.
Another problem was that the number of users was dynamic, and our pre-recorded voice was not. After some initial tests, the idea of a “conversational” hand off between the voice and the synthetic voice was brought up and implemented, which can be heard here:
Dynamic Responses + Earcons.
Create multiple intros to each environment and insert earcons such as a door chime upon starting playback of a coffee shop environment to keep things fresh for any returning users
The short form and layer-able nature of the SSML allowed us to overlay the “intro” earcon with the pre-recorded welcome phrase in a natural way prior to playing back the soundscape. Our formatting for these SSML responses used the <par> tag to overlay the earcon (a door chime in this case) with a welcome narration as well as the begin attribute, to allow for a slight offset in the playback of the two sounds:
Examples of some of our variable responses for introducing people to each soundscape.
System Architecture:
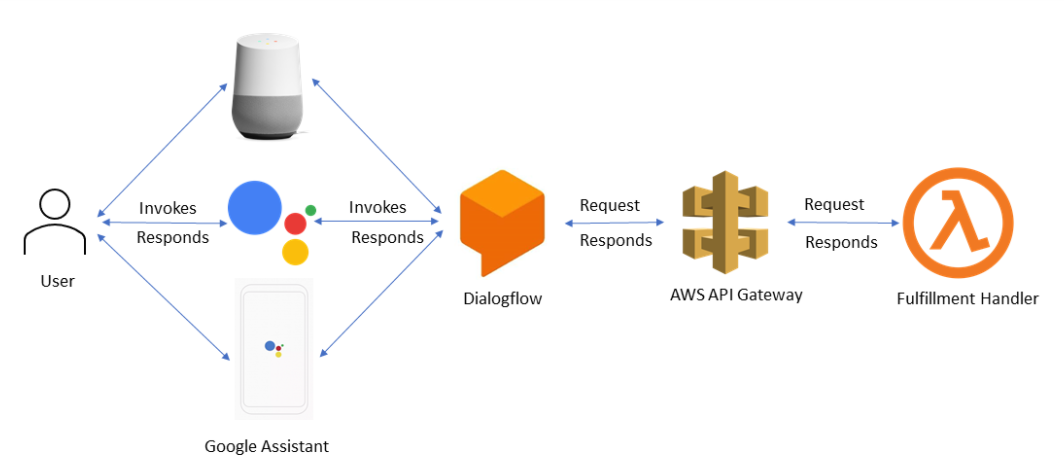
Moving beyond Dialogflow
We knew early on, based on our requirements that relying solely on Google’s built-in action builder, Dialogflow, would not be flexible enough for what we wanted to design. Luckily, we had custom middleware that was created for Voice Tech Global’s own skill. (Coming soon!) Invocations and responses would be go through Dialogflow and any custom fulfillments would be sent off to our own fulfillment handler on AWS Lambda in order to return the acoustically-rich media and dynamic responses that we wanted.
The Style Guide.
Logo Design.
Logo on Google Assistant.
Try Third Space.
Please make sure to try it out yourself and join us in Third Space by simply asking your Google Home (with or without display), Android Phone, or iOS Device with the Google Assistant App:
“Ok Google, talk to Third Space.”
The Learning.
Interestingly, the COVID-19 pandemic affected all of our ideas and made some opportunities to create this application.
It's was challenging to structure conversation go a lot more smoothly.
It was amazing to be a part of the project that brought greater impact to communities.